作为一名经常用markdown格式写博客的博主,图片的上传十分头疼,本地的图片插入不利于复用,经常需要手动上传到指定的服务器里面,十分的麻烦,能不能有一种方案支持一次写完,永久部署呢,当然有的,这就是我们今天的主角图床,我们采用CDN+COS+Pic-go app上传图片,对于一张图片只需要快捷键即可完成上传,接下来我们来了解一下如何部署,正文即将开始~~
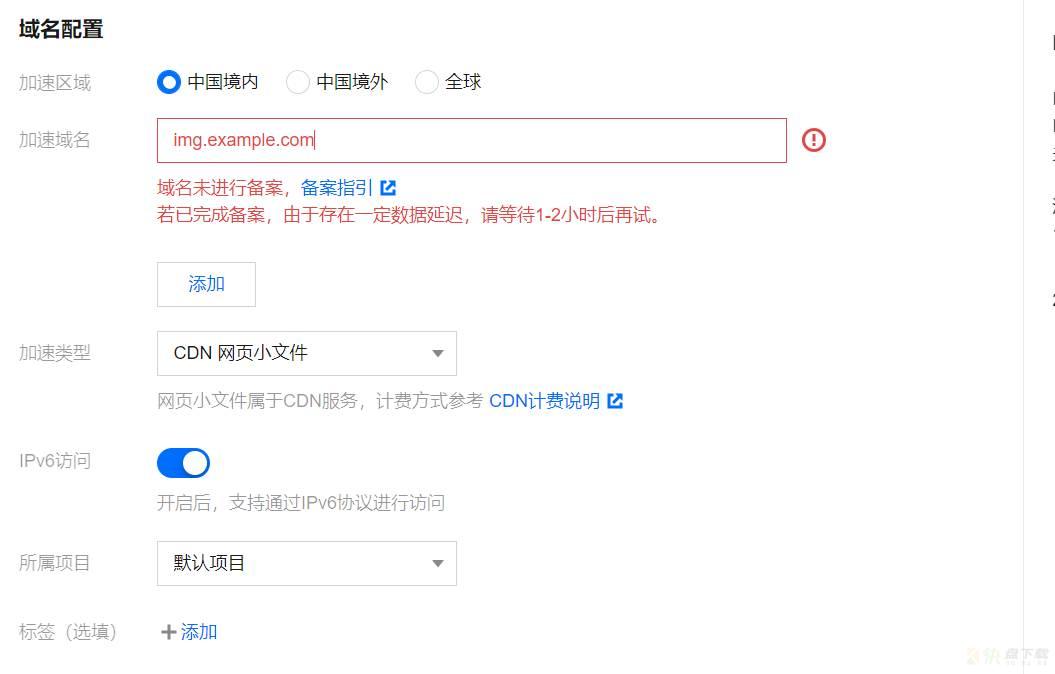
首先需要有一个自己的自定义域名(国内已备案)作为引入图片的URL,如果直接使用COS对象的话,流量存在被盗取的可能性,由于cos源的节点较少,速度也相对而言比较慢,而且不安全,所以使用自己的自定义域名是一种不错的选择,可以减少图片引入时过长的URL串,有时候甚至可以自行记忆URL链接,所以这里推荐的域名4个字母或者5个字母,便于记忆。
一般是以img.example.com作为新的图片的链接引入的,所以这里需要在域名所在的DNS服务商那里添加解析记录,这里添加解析记录的是cname记录,是CDN的cname域名,这个稍后介绍CDN时会进行解释说明。
首先图源是存在于COS对象中的,CDN用于加快图片的访问速度,将图片分发到全国各地CDN节点,这个原因主要是目前腾讯的COS对象存储的节点较少的缘故,故这里利用CDN加速,自己的自定义域名起到一种代理的作用,本质上是访问CDN节点,图源是COS对象,同时这里COS对象桶中需要开启CDN访问对象的权限的设置,为安全考虑尽量不要直接将对象的URL链接开放,利用CDN访问会节省一点流量,同时由于CDN节点分布很广,节点也比较多,费用更低一点,CDN那里还可以做一些限流等等的基础安全防护。
接下来就是介绍一下pic-go app的作用了,试想一下,我们上面虽然解决了图片加速访问和存储的问题,但还有一个小问题,图片上传我们需要使用api手动上传吗?当然可以使用,但有点累,这里推荐使用的pic-go app完全解决了手动上传这个难点,复制图片,然后可以使用自定义的快捷键完成上传,这里的原理是通过Pic -go app 调用cos 相关的api完成上传的。
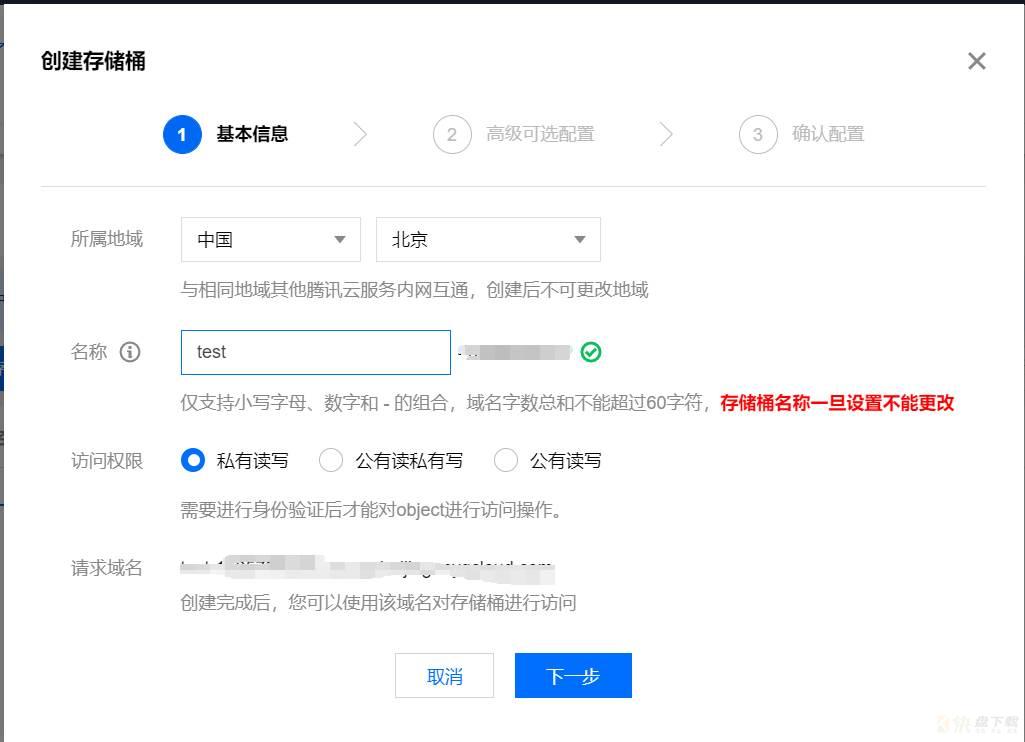
下图为cos的简要使用说明

这里选择私有读写

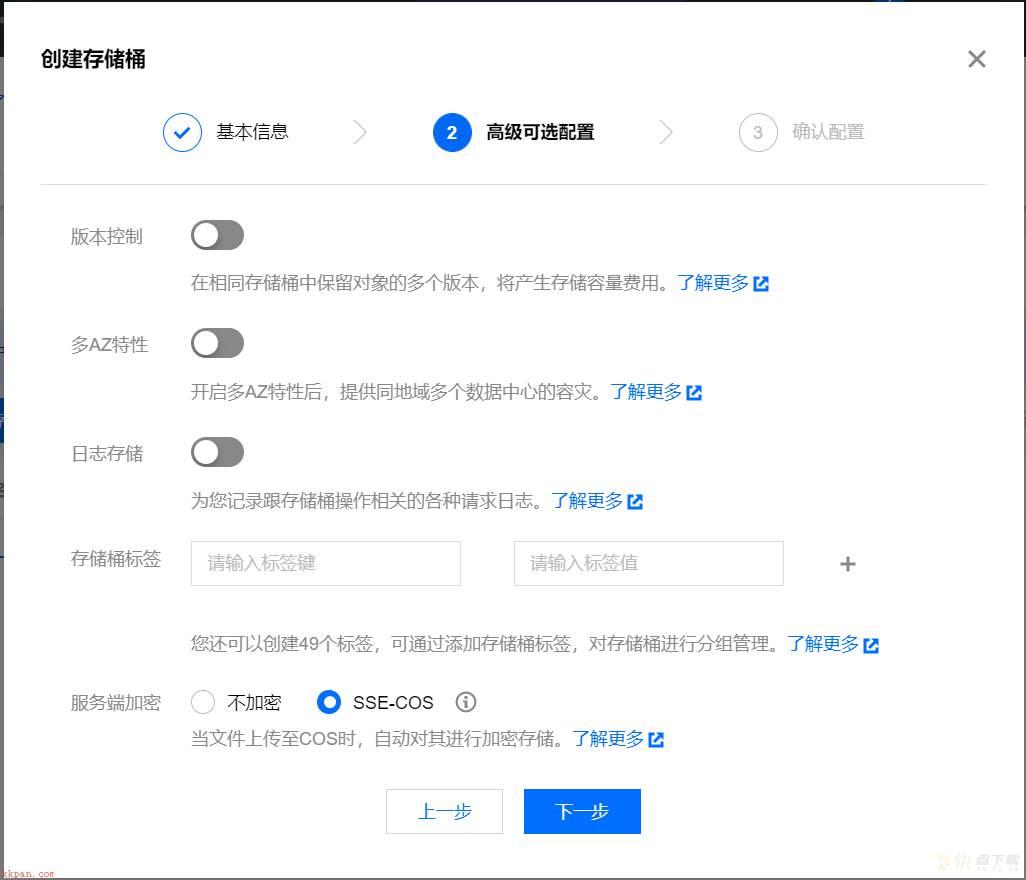
下一步就是配置一些高级属性,这里可以根据自身业务逻辑需求进行相应的设置

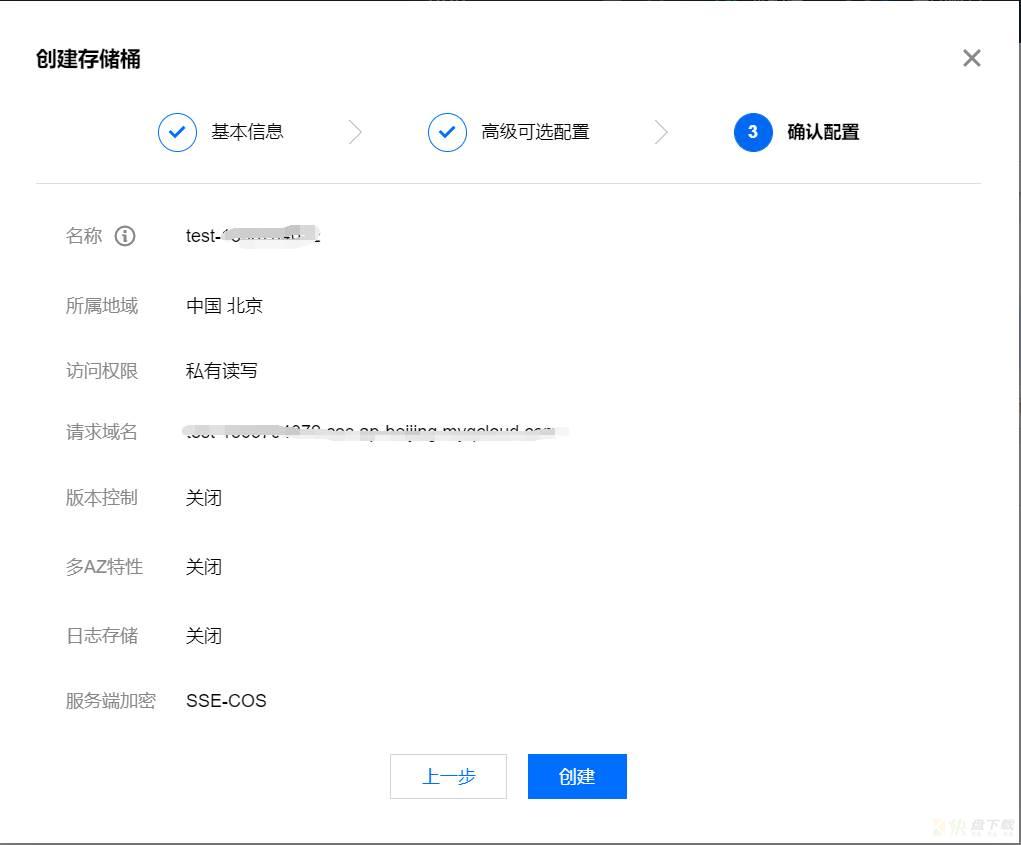
最后点击下一步确认一下即可完成最终的部署

至此,通过简单的界面操作已经完成了存储桶的创建。
点击存储桶管理那里,有如下几种选项,其中上传文件应该是最常用的,这里我们介绍一下文件夹的创建,通过文件夹的创建可以将我们的不同文件进行分类管理。


源站配置应该是最关键的一环,选择COS源,然后这里会自动浮现源站地址。

这里还需要配置CDN访问COS对象的权限,这里为配置结束的截图,需要再次指定配置的权限,可以在COS源那里进行授权。

这里可以根据自己的业务需求进行修改缓存配置,例如图片更新比较快,可以指定png,jpg等格式图片为1天等等,没有特殊需求,可以指定缓存更长时间。

这里根据自身购买的流量包进行配置。

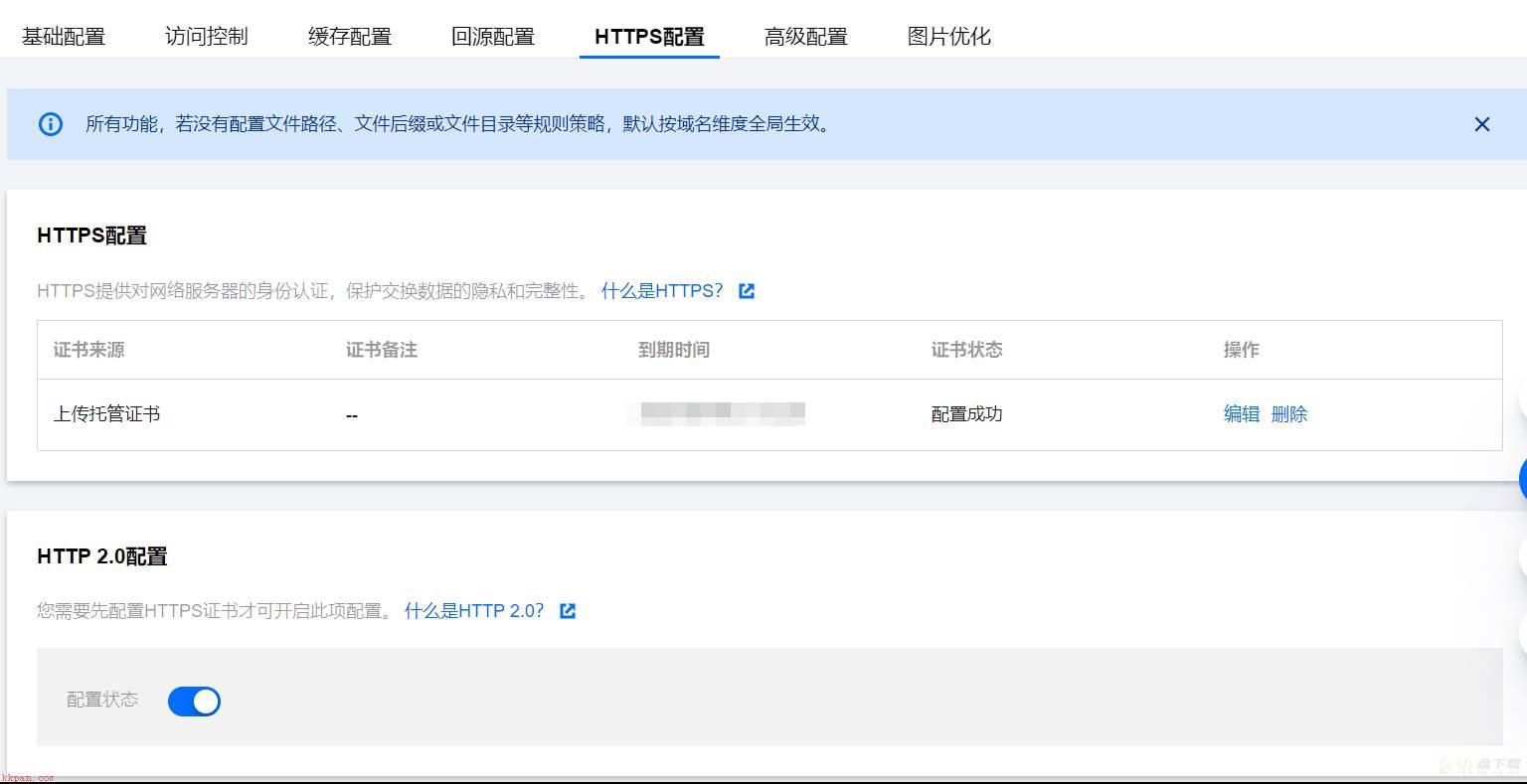
这里上传SSL证书以开启HTTPS访问,没有配置会导致错误的访问,默认是使用腾讯这边的cdn域名证书,所以这里需要自己手动配置一个证书进行替换。

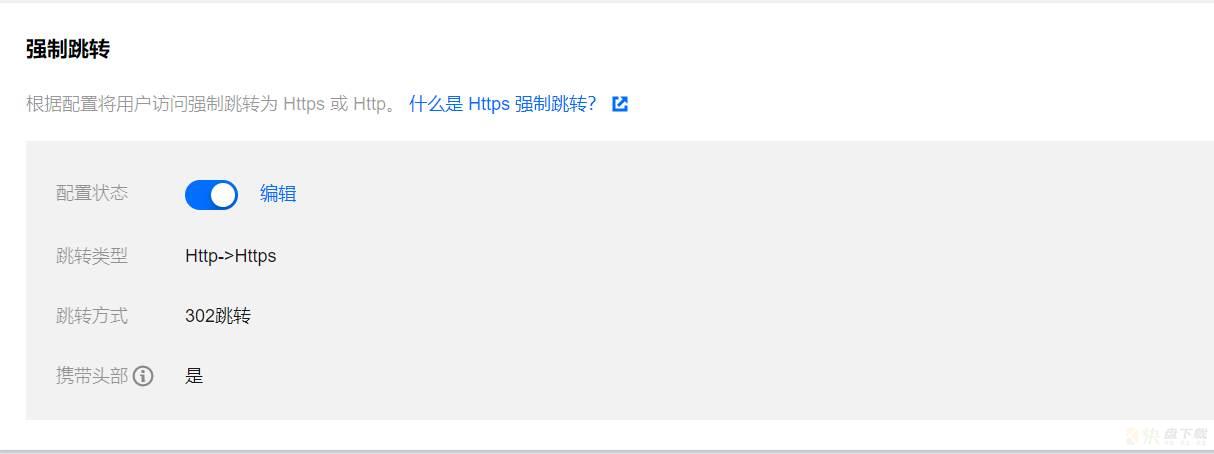
下面配置一下强制跳转

这里进行配置一下智能压缩,可以将常见图片格式添加到压缩对象,减少流量的损耗,同时加快访问速度。

官网地址,可以在官网地址下载最新版本
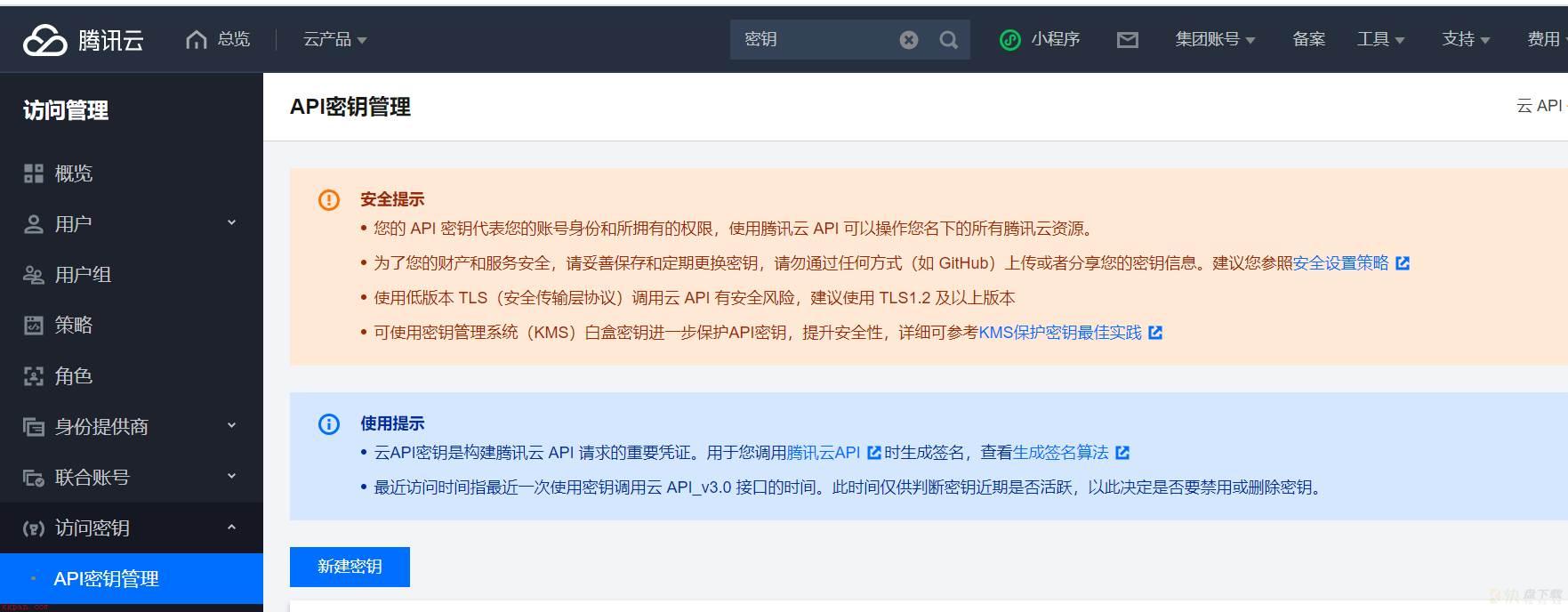
下列各种参数由腾讯云访问密钥中获取


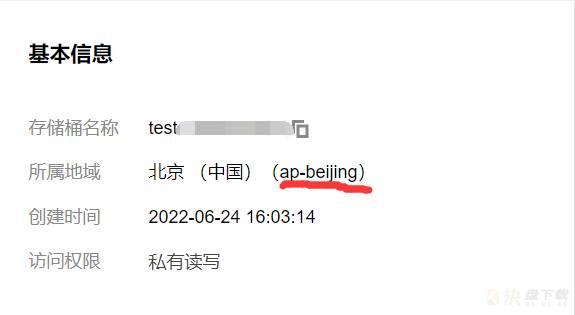
即下面红线部分的英文:ap-beijing


通过以上配置,最终我们实现了图片copy到剪切板,然后需要使用默认的ctrl + shift+p即可完成图片的上传,同时如果有开启重命名的设置也可以直接重命名,操作结束,在markdown文件中ctrl+shift+i即可完成刚刚复制的图片的显示,十分方便有没有,至此我们已经完成了图床的部署,价格方面不是很贵,如果是个人使用的博客,大概50左右一年的金额,期待大家早日拥有属于自己的图床。
原创声明,本文系作者授权腾讯云开发者社区发表,未经许可,不得转载。
如有侵权,请联系 本站 删除。