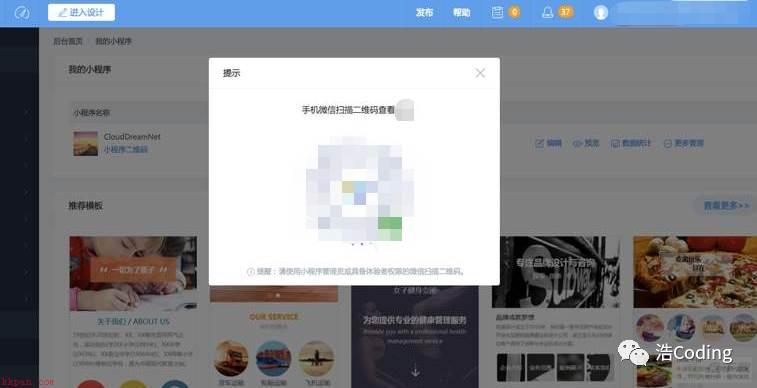
近期正在鼓捣个人网站,想实现进入网站自动弹出二维码的效果,类似下面这样:

中间磨磨唧唧从原生JS找到JS插件,浪费了不少精力和时间,但是也磕磕碰碰学到了些知识,建议读者:想学一下弹窗的JS实现代码的可以看看前两小节,只想实现效果的,直接复制源码就行!
一 点击鼠标实现弹出/隐藏图片

实现原理:一个div做容器,里面包含了二维码图片,把标题(鼠标点击的目标)做一个onclick监听,用div的display属性控制图片的显示和隐藏。
源码:
<script type="text/javascript">
function showdiv(){
if(document.getElementById("img_div").style.display=="block"){
document.getElementById("img_div").style.display="none";
}
else{
document.getElementById("img_div").style.display="block";
}
}
</script>
<div class="resume_msg baseBorder resume_notice resume_lang_name" notice-key="msg" for-key="name" for-value="html" contenteditable="true" onclick="showdiv()">微信公众号:浩Coding</div>
<div id="img_div" style="display:none;"><img src="images/Qrcode_258.jpg" width="258" height="258"/></div> 二 进入网页自动图片弹窗/可关闭弹窗

实现原理:当点击标题链接onclick监听或者刷新网页时候,获取隐藏的二维码图片对象并弹出,点击关闭或者二维码图片外的区域则隐藏二维码图片display = "none"。类似上面例子原理。
源码(就几行JS是核心代码,多数是CSS样式):
<style>
/* 触发弹窗图片的样式 */
#myImg {
border-radius: 5px;
cursor: pointer;
transition: 0.3s;
}
#myImg:hover {
opacity: 0.7;
}
/* 弹窗背景 */
.modal {
display: none;
/* Hidden by default */
position: fixed;
/* 设置显示的优先层级级别 */
z-index: 1234;
/* Sit on top */
padding-top: 100px;
/* Location of the box */
left: 0;
top: 0;
width: 100%;
/* Full width */
height: 100%;
/* Full height */
Overflow: auto;
/* Enable scroll if needed */
background-color: rgb(0, 0, 0);
/* Fallback color */
background-color: rgba(0, 0, 0, 0.9);
/* Black w/ opacity */
}
/* 设置弹出图片的样式 */
.modal-content {
margin: auto;
display: block;
width: 40%;
max-width: 430px;
}
/* 设置文本内容的样式 */
#caption {
margin: auto;
display: block;
width: 80%;
max-width: 700px;
text-align: center;
color: #ccc;
padding: 10px 0;
height: 150px;
}
/* 设置弹出图片的动画,添加动画 */
.modal-content,
#caption {
-webkit-animation-name: zoom;
-webkit-animation-duration: 0.6s;
animation-name: zoom;
animation-duration: 0.6s;
}
@-webkit-keyframes zoom {
from {
-webkit-transform: scale(0)
}
to {
-webkit-transform: scale(1)
}
}
@keyframes zoom {
from {
transform: scale(0)
}
to {
transform: scale(1)
}
}
/* 设置span标签的关闭按钮样式 */
.close {
position: absolute;
top: 55px;
right: 415px;
color: #f1f1f1;
font-size: 40px;
font-weight: bold;
transition: 0.3s;
}
.close:hover,
.close:focus {
color: #bbb;
text-decoration: none;
cursor: pointer;
}
/* 小屏幕中图片宽度为 100% */
@media only screen and (max-width: 700px) {
.modal-content {
width: 100%;
}
}
</style>
<!-- 图片缩略图,点击图片触发点击事件,以触发弹窗 -->
<img id="myImg" src="images/qrcode_258.jpg" alt="微信扫码关注公众号:浩Coding" width="300" height="200"
style="display:none;">
<!-- 弹窗 -->
<div id="myModal" class="modal">
<!-- 关闭按钮 -->
<span class="close" onclick="document.getElementById('myModal').style.display='none'">×</span>
<!-- 弹窗内容 -->
<!-- 属性设置为模态框 -->
<img class="modal-content" id="img01">
<!-- 文本描述 -->
<div id="caption">微信公众号二维码</div>
</div>
<a href="" onclick="document.getElementById('myImg').onclick();">点击查看微信公众号二维码</a>
$(function () { //页面加载完完成后,自动触发点击事件创造弹窗
SetImage();
document.getElementById("myImg").onclick(); //触发一次点击事件
});
<script type="text/javascript">
function SetImage() {
// 获取DIV弹窗
var modal = document.getElementById('myModal');
// 获取图片插入到弹窗 - 使用 "alt" 属性作为文本部分的内容
var img = document.getElementById('myImg');
var modalImg = document.getElementById("img01"); //获取弹出图片元素
var captionText = document.getElementById("caption"); //获得文本描述
img.onclick = function openImage() { //注册原图片点击事件
modal.style.display = "block"; //此元素将显示为块级元素,此元素前后会带有换行符。
modalImg.src = this.src; //将原图片URL赋给弹出图片元素
captionText.innerHTML = this.alt; //赋值文本内容给弹出框文本
}
// 获取 <span> 元素,样式设置为关闭按钮
var span = document.getElementsByClassName("close")[0];
// 当点击 (x), 关闭弹窗
span.onclick = function () {
modal.style.display = "none"; //将模态框属性设置为不可见
}
// 当点击 图片, 关闭弹窗,实现点击空白处关闭图片
modal.onclick = function () {
modal.style.display = "none"; //将模态框属性设置为不可见
}
}
function openImage(){
document.getElementById('myImg').onclick();
}
</script> 小提议:每次刷新页面都会弹出图片,难免引起客户反感,可以在页面存入Session用来判断是否第一次加载页面,设置只有第一次加载页面才会弹窗。
源码:
$(function () { //页面加载完完成后,自动触发点击事件创造弹窗
//必须先新建弹窗对象,不然无法实现点击链接触发弹窗事件
SetImage();
//获取弹窗session,决定是否弹窗
var data = sessionStorage.getItem('imgSession');
if(data == null){
document.getElementById("myImg").onclick(); //触发一次点击事件
}
//存session,防止一个页面重复弹窗
sessionStorage.setItem('imgSession', '2333333');
}); 三 弹出层插件jquery.popup.js

利用jquery.popup.js可以实现图中炫酷的动画效果, 支持animate.css。
源码:
<html lang="zh"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>支持animate.css动画的jquery弹出层插件</title> <link rel="stylesheet" type="text/css" href="css/normalize.css" /><!--CSS RESET--> <link href="css/animate.css" rel="stylesheet"/> <style> .htmleaf-content{ width: 300px; margin: 20px auto; } .item { max-width: 65%; padding: 1em; background: #eee; display: none; position: relative; -webkit-box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.15); -moz-box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.15); box-shadow: 0px 0px 15px 0px rgba(0, 0, 0, 0.15); border-radius: 3px; color: #000; } .item-close { cursor: pointer; right: 5px; top: 5px; position: absolute; background: #222; color: #fff; border-radius: 100%; font-size: 14px; height: 24px; line-height: 22px; text-align: center; width: 24px; } </style> </head> <body> <div class="htmleaf-content htmleaf-demo"> <a href="#" class="btn1">微信扫码关注公众号:浩Coding</a> </div> <div id="item" class="item"> <h3>浩Coding</h3> <p>支持animate.css动画的jquery弹出层插件</p> <img src="img/qrcode_430.jpg"> <b class="item-close js-popup-close">x</b> </div> <script src="js/jquery-1.11.0.min.js" type="text/javascript"></script> <script src="js/jquery.popup.js"></script> <script> $(function () { $('.btn1').on('click', function () { $('#item').popup({ time: 1000, classAnimateShow: 'flipInX', classAnimateHide: 'hinge', onPopupClose: function e() { // console.log('0') }, onPopupInit: function e() { // console.log('1') } }); }); }); </script> </body> </html>
本小节源码下载地址:
https://gitee.com/jahero/tool.git