

1、上图各种标签实现按钮效果:
<button class="btn btn-default" type="button">button标签按钮</button> <input type="submit" class="btn btn-default" value="input标签按钮"/> <span class="btn btn-default">span标签按钮</span> <div class="btn btn-default">div标签按钮</div> <a class="btn btn-default">啊哈哈</a>
注:虽然在Bootstrap框架中使用任何标签元素都可以实现按钮风格,但个人并不建议这样使用,为了避免浏览器兼容性问题,个人强烈建议使用button或a标签来制作按钮。
2、各种按钮效果:

3、各种按钮的大小:

3、按钮禁用效果:

方法1:在标签中添加disabled属性:
<button class="btnbtn-primary btn-lgbtn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
方法2:在元素标签中添加类名“disabled”:
<button class="btnbtn-primary btn-block disabled"type="button">通过添加类名disabled禁用按钮</button>
实例:
<button class="btn btn-primary btn-lg btn-block" type="button" disabled="disabled">通过disabled属性禁用按钮</button>
<button class="btn btn-primary btn-block disabled" type="button">通过添加类名disabled禁用按钮</button>
<button class="btn btn-primary btn-sm btn-block" type="button">未禁用的按钮</button>
</body> 4、关闭符:

<p>关闭图标实例
<button type="button" class="close" aria-hidden="true">
×
</button>
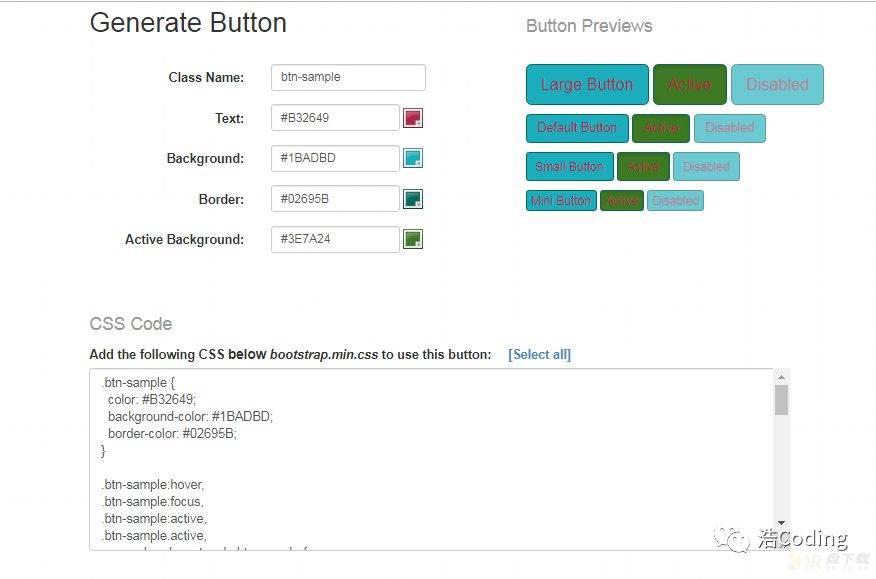
</p> bootstrap 按钮在开发中很方便。直接定义btn btn-xxx就可以自己生成自己需要的按钮,但是在实际开发里bootstrap提供的几组按钮不能满足我们我们所有的要求,一般公司网站的不同会有对应的主题色。说这么多就是为了推介一款按钮自定义神器:http://blog.koalite.com/bbg/
简单易用,图示效果:

包括按钮名称、边框颜色、文字颜色、背景颜色等等都可以自定义,然后下面给出了代码,将代码复制到CSS文件中即可使用,非常方便,大家可以自己试一下!