ECharts官网[Apache ECharts](https://echarts.apache.org/zh/index.html)
- 前端vue2;element-ui
- 后端Spring boot;Mybatis-plus
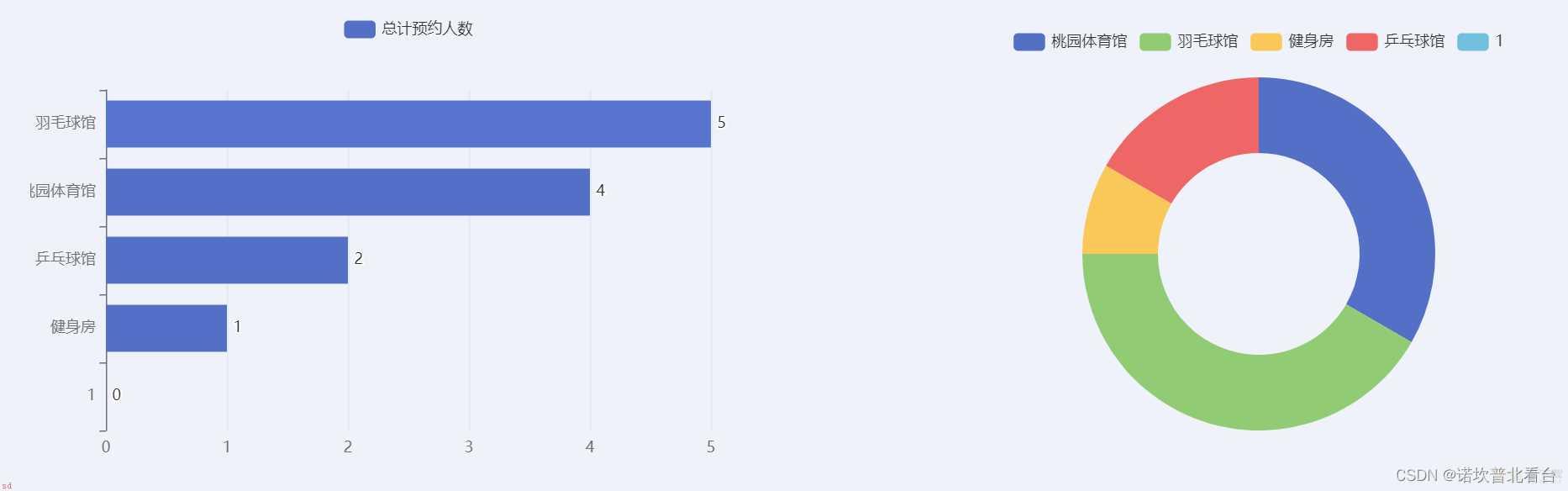
实现效果:

文章主要介绍饼状图写法;其他图同理
template部分代码:
<template>
<div id=;data;>
<el-row :gutter=;20;>
<el-col :span=;12;>
<div ref=;main; style=;width: 600px;height:400px;margin:10px 0 0 20px;;></div>
</el-col>
<el-col :span=;12;>
<!-- 为 ECharts 准备一个定义了宽高的 DOM -->
<div ref=;pie; style=;width: 600px;height:400px;;></div>
</el-col>
</el-row>
</div>
</template>
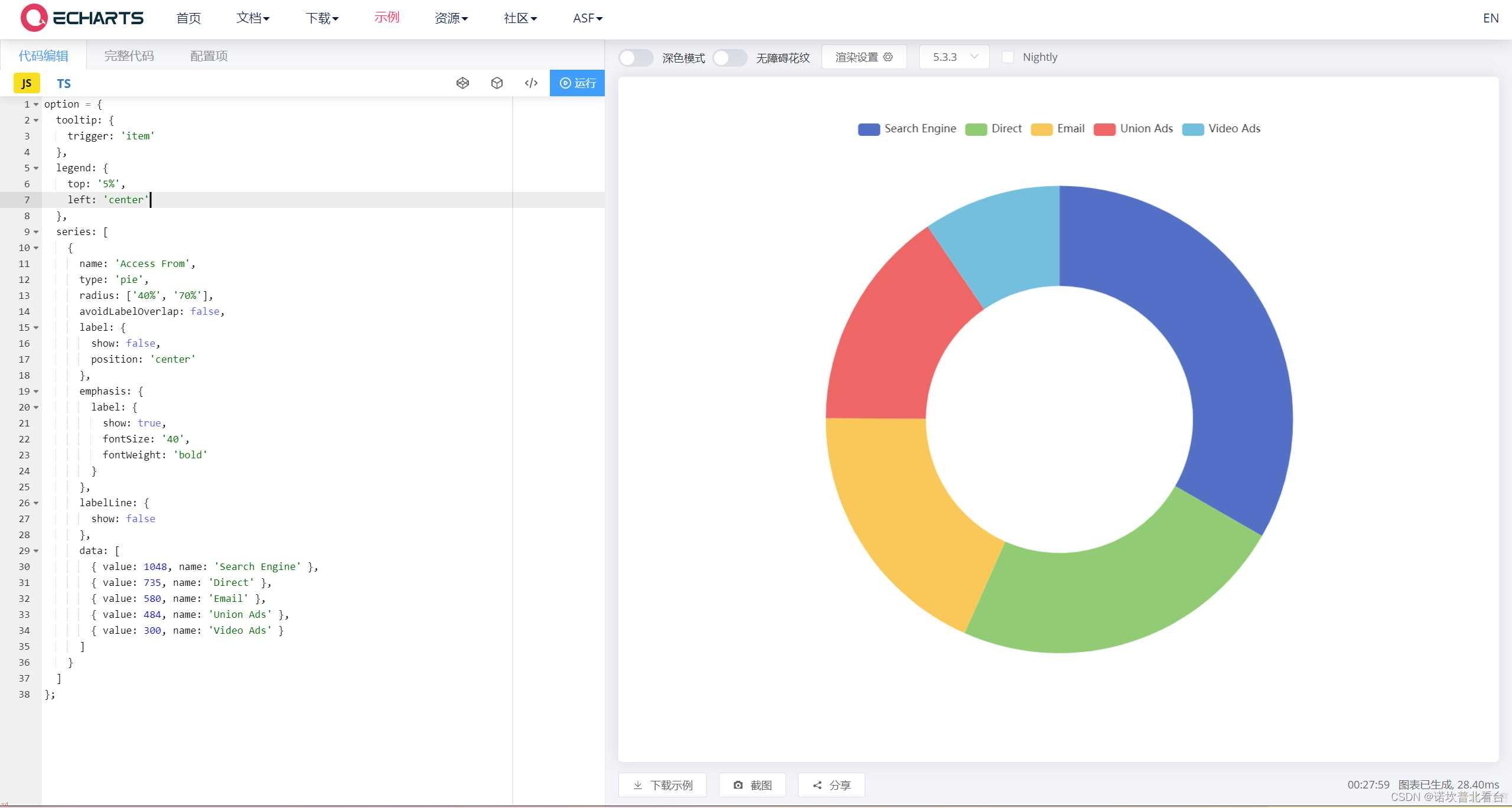
进入官网复制代码模板
- 官网代码对应以下pieoption部分
script部分代码
<script>
import * as echarts from ;echarts;;
export default {
name: ;Data;,
data() {
return {
allData: null,
myChart2: null,
}
},
//注意必须是mounted而不是created
mounted() {
this.initChart()
this.getData()
},
methods: {
//向后端发送get请求
getData() {
axios.get(;/echarts/pie;, {}).then(res => {
this.allData = res.data.data;
console.log(this.allData);
this.updateChart();
})
},
initChart() {
this.myChart2 = echarts.init(this.$refs.pie);
},
updateChart() {
const formNames = this.allData.map((item) => {
return item.name
})
const formValue = this.allData.map((item) => {
return item.value
})
console.log(formNames);
const pieoption = {
tooltip: {
trigger: ;item;
},
legend: {
top: ;5%,
left: ;center;
},
series: [
{
name: ;Access From;,
type: ;pie;,
data: this.allData,
radius: [;40%, ;70%],
avoidLabelOverlap: false,
label: {
show: false,
position: ;center;
},
emphasis: {
label: {
show: true,
fontSize: ;40;,
fontWeight: ;bold;
}
},
labelLine: {
show: false
},
}
]
};
this.myChart2.setOption(pieoption);
}
}
}
</script>后端代码;
定义一个ECharts的普通类
import lombok.Data;
;Data
public class Echarts {
private String name;
private Integer value;
public Echarts(String name, Integer value) {
this.name = name;
this.value = value;
}
public Echarts() {
}
}Controller类编写:
;Slf4j
;RestController
;RequestMapping(;/echarts;)
;CrossOrigin(;*;)
public class ECchartsController {
;Autowired
private BookService bookService;
;Autowired
private BookMapper bookMapper;
;Autowired
private SportsMapper sportsMapper;
;GetMapping(;/pie;)
public R<List<Echarts>> pie() {
List<Echarts> list = new ArrayList<Echarts>();
List<Sports> sportslist = sportsMapper.selectList(null);
for (Sports sports : sportslist) {
String names = sports.getName();
LambdaQueryWrapper<Book> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(Book::geTSPortsName, names);
Integer integer = bookMapper.selectCount(queryWrapper);
list.add(new Echarts(names, integer));
}
return R.success(list);
}
}实现效果: