CSS中;选择器用来指定网页上我们想要样式化的HTML元素。它是元素和其他部分组合起来告诉浏览器哪个 HTML 元素应当是被选为应用规则中的 CSS 属性值的方式。选择器所选择的元素;叫做“选择器的对象”。
css中选择器有很多;主要分为 基础选择器 和 复合选择器 两个大类。
基础选择器;由单个选择器组成;例如标签选择器、ID选择器等等
复合选择器;由多个选择器组成;例如后代选择器、子代选择器等等
其他;添加到选择器的关键字;例如伪类选择器、伪元素选择器
基础选择器主要包含 标签选择器、ID选择器、类选择器、通配选择器、属性选择器。
标签选择器;英文翻译类型选择器;别名也叫元素选择器。该选择器选中指定标签名的所有元素。
语法
标签名 {样式声明 }
示例
这是一段文字
/* css */
div {
color: #fff;
background-color: royalblue;
}效果图
ID选择器会选中与 id属性值 相匹配的一个元素
语法
#id属性值 {样式声明 }
示例
HelloWorld
/* css */
#name {
color: red;
}效果图

类属性被定义为一个以空格分隔的列表项;每一项都是一个类名。类选择器会选中 类名 相同的所有元素。
语法
.类名 {样式声明 }
示例
第一句话。第二句话。第三句话。
/* css */
.red {
color: red;
}
.bg {
background-color: aqua;
}效果图

在 CSS 中;一个星号 (*) 就是一个通配选择器。它可以匹配任意类型的 HTML 元素。
语法
* {样式声明 }
示例
第一句话。第二句话。第三句话。
/* css */
* {
color: red;
}效果图

属性选择器通过已经存在的属性名或属性值匹配元素。
语法
[attr]
表示带有以 attr 命名的属性的元素。
[attr=value]
表示带有以 attr 命名的属性;且属性值为 value 的元素。
[attr~=value]
表示带有以 attr 命名的属性的元素;并且该属性是一个以空格作为分隔的值列表;其中至少有一个值为 value。
[attr^=value]
表示带有以 attr 命名的属性;且属性值是以 value 开头的元素。
[attr$=value]
表示带有以 attr 命名的属性;且属性值是以 value 结尾的元素。
[attr=value]*
表示带有以 attr 命名的属性;且属性值至少包含一个 *value *值的元素。
[attr operator value i]
在属性选择器的右方括号前添加一个用空格隔开的字母 i;或 I;;可以在匹配属性值时忽略大小写。
[attr operator value s]
在属性选择器的右方括号前添加一个用空格隔开的字母 s;或 S;;可以在匹配属性值时区分大小写。
示例
Internal linkExample linkInsensitive internal linkExample org link
/* css */
a {
color: blue;
}
/* 以 ;#; 开头的页面本地链接 */
a[href^=;#;] {
background-color: gold;
}
/* 包含 ;example; 的链接 */
a[href*=;example;] {
background-color: silver;
}
/* 包含 ;insensitive; 的链接;不区分大小写 */
a[href*=;insensitive; i] {
color: cyan;
}
/* 包含 ;cAsE; 的链接;区分大小写 */
a[href*=;cAsE; s] {
color: pink;
}
/* 以 ;.org; 结尾的链接 */
a[href$=;.Org; i] {
color: red;
}效果图

复合选择器是由多个 选择器 加 符号 拼接而成;常用的复合选择器包含 后代选择器、子代选择器、相邻兄弟选择器、通用兄弟选择器 等等
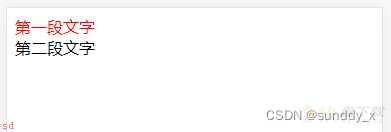
后代选择器通过 空格;; ;;字符 连接两个选择器;如果第二个选择器匹配的元素具有与第一个选择器匹配的 祖先;父级;父级的父级;父级的父级的父级等;元素;则它们将被选择。
语法
selector1 selector2 {样式声明 }
示例
第一段文字 第二段文字
/* css */
div span {
color: red;
}效果图

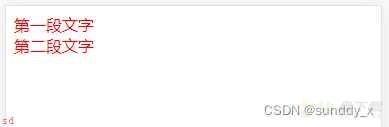
子代选择器通过 大于号;;>;; 字符 连接两个选择器;如果第二个选择器匹配的元素具有与第一个选择器匹配的 直接父级 元素;则它们将被选择。
语法
selector1 > selector2 {样式声明 }
示例
第一段文字 第二段文字
/* css */
div > span {
color: red;
}效果图

交集选择器是两个选择器直接连接;如果是两个选择器同时匹配的元素;则它们将被选中。
语法
selector1selector2 {样式声明 }
示例
第一段文字 第二段文字第三段文字
/* css */
.name.red {
color: red;
}效果图

并集选择器通过 英文逗号;;,;; 字符 连接两个选择器;如果与两个选择器中任意一个匹配的元素;则它们将被选中。
语法
selector1,selector2 {样式声明 }
示例
第一段文字 第二段文字第三段文字
/* css */
.name,
.red {
color: red;
}效果图

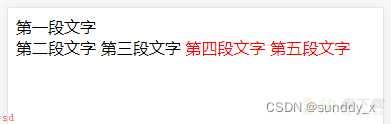
并集选择器通过 加号;;;;; 字符 连接两个选择器;如果第二个元素紧跟在第一个元素之后;并且两个元素都是属于同一个父元素的子元素;则第二个元素将被选中。
语法
selector1 ; selector2 {样式声明 }
示例
第一段文字 第二段文字第三段文字第四段文字第五段文字
/* css */
.name ; .red {
color: red;
}效果图

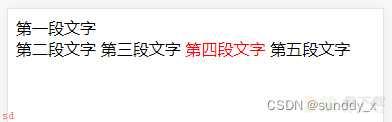
并集选择器通过 波浪号;;;;; 字符 连接两个选择器;如果第二个元素在第一个元素之后;无需紧邻;;并且两个元素都是属于同一个父元素的子元素;则第二个元素将被选中。
语法
selector1 ~ selector2 {样式声明 }
示例
第一段文字 第二段文字第三段文字第四段文字第五段文字
/* css */
.name ~ .red {
color: red;
}效果图

添加到选择器的关键字;例如伪类选择器、伪元素选择器
伪类是添加到选择器的关键字;用于指定所选元素的特殊状态。伪类由冒号;:;后跟着伪类名称组成;例如;:hover;。函数式伪类还包含一对括号来定义参数;例如;:dir();。附上了伪类的元素被定义为锚元素;例如;button:hover 中的 button;。
语法
selector:pseudo-class {样式声明 }
本文只介绍以下常用伪类 :hover、:active、:nth-child() ;更多伪类请跳转 MDN伪类 。
:hover 伪类适用于用户使用指示设备虚指一个元素;没有激活它;的情况。常用于PC端鼠标悬停效果。
备注; 在触摸屏上 :hover 有问题;应避免使用。
示例
这是一个超链接
/* css */
a {
background-color: powderblue;
}
a:hover {
background-color: gold;
}效果图
鼠标悬停前;

鼠标悬停后;

:active 伪类匹配被用户激活的元素。它让页面能在浏览器监测到激活时给出反馈。当用鼠标交互时;它代表的是用户按下按键和松开按键之间的时间。
示例
这是一个超链接
/* css */
a:active {
color: gold;
}效果图
未激活状态;

激活状态;

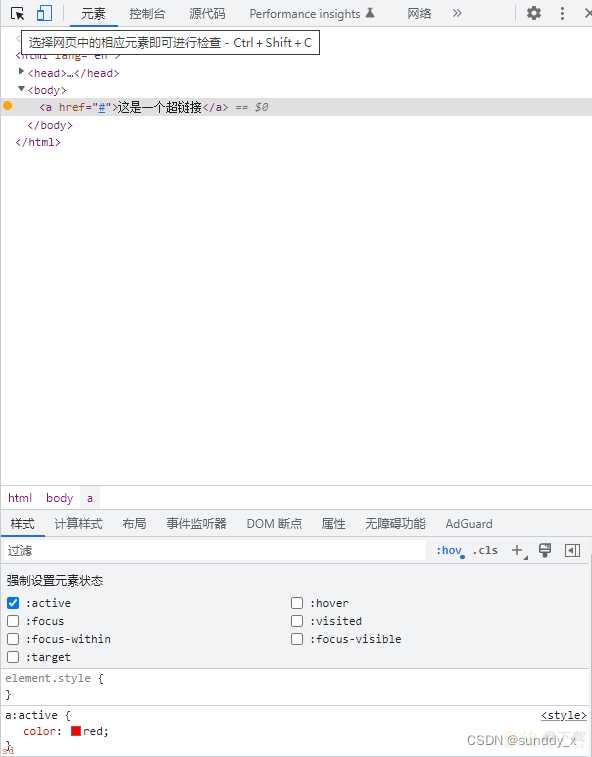
备注
浏览器的开发者模式下可以在元素标签下手动设置元素状态;非常便于调试样式。

:nth-child(val) 这个伪类首先找到所有当前元素的兄弟元素;然后按照位置先后顺序从 1 开始排序;选择的结果为伪类:nth-child括号中匹配到的元素集合。括号中的 val 可以是一个 数字;一个 关键字 或者一个 公式;an;b;n为从0开始的整数;。
示例
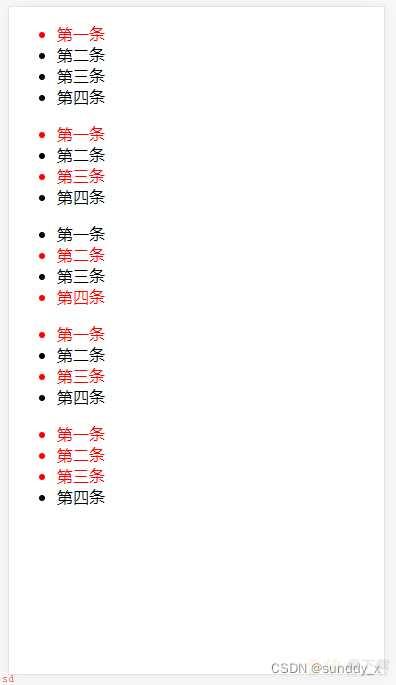
第一条第二条第三条第四条第一条第二条第三条第四条第一条第二条第三条第四条第一条第二条第三条第四条第一条第二条第三条第四条
/* css */
/* 第一个元素 */
.ul1>li:nth-child(1) {
color: red;
}
/* 奇数行元素 */
.ul2>li:nth-child(odd) {
color: red;
}
/* 偶数行元素 */
.ul3>li:nth-child(even) {
color: red;
}
/* 奇数行元素 效果同odd */
.ul4>li:nth-child(2n;1) {
color: red;
}
/* 前三个元素 */
.ul5>li:nth-child(-n;3) {
color: red;
}效果图

伪元素是一个附加至选择器末的关键词;允许你对被选择元素的特定部分修改样式。
备注; 与伪元素比较;伪类能够根据状态改变元素样式。
语法
selector::pseudo-element {样式声明 }
备注; 一个选择器中只能使用一个伪元素。伪元素必须紧跟在语句中的基础选择器之后。
注意; 按照 CSS3规范;应该使用双冒号; :: ;而不是单个冒号; : ;;以便区分伪类和伪元素。但是;由于旧版本的 W3C 规范并未对此进行特别区分;因此目前绝大多数的浏览器都同时支持使用这两种方式来表示伪元素。
本文只介绍以下常用伪元素 ::after、::before、:nth-child() ;更多伪类请跳转 MDN伪元素 。
伪元素 ::after 用来创建一个虚拟元素;作为已选中元素的最后一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
示例
这是一段文字;
/* css */
.content::after {
content: ;这是伪元素;;
color: red;
font-size: 12px;
}效果图

伪元素 ::before 用来创建一个虚拟元素;作为已选中元素的第一个子元素。通常会配合 content 属性来为该元素添加装饰内容。这个虚拟元素默认是行内元素。
示例
一些引用
/* css */
q::before {
content: ;«;;
color: blue;
}
q::after {
content: ;»;;
color: red;
}效果图